![]()
처음 리액트 공부를 시작했을 땐 CRA (Create React App) 으로 리액트 개발 환경을 구성했었다 ! 나름 사용하기도 편리하고 가장 먼저 접하게 된 방법이었기에 줄곳 CRA 로 리액트를 시작하였지만 처음 초기 셋팅 때 생각보다 시간이 좀 많이 걸리기도 하고 배포하는 과정에서 CRA 보다 다른 방법을 사용하는 것이 좋다는 말을 듣게 되어 다른 방법이 없을까 모색하던 중 Vite 로 리액트 환경을 구성할 수 있다는 것을 알게 되었다 !! 그래서 오늘은 Vite로 리액트 환경을 구성하는 방법에 대해 적어보고자한다. Vite 란 ? Vue.js 및 React 프로젝트를 위한 빠르고 간단한 빌드 도구. Vite는 모던 브라우저에서 웹 애플리케이션을 더 빠르게 실행하기 위해 개발됨. Vite의 특징 빠른..
![]()
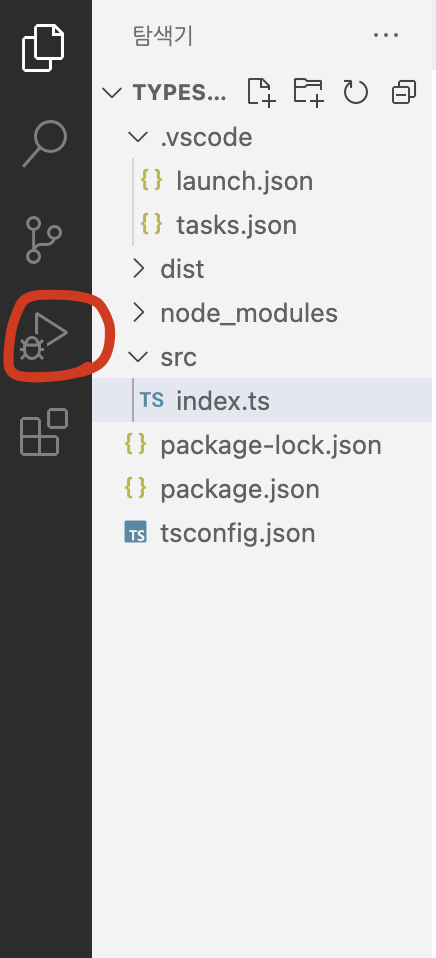
프로젝트에 앞서 우리 팀은 타입스크립트로 프로젝트를 만들기로 했다. 타입스크립트에 대해 잘 알지 못해 걱정이 앞서지만 차근차근 공부하며 진행해볼것이다 ! 타입스크립트를 사용하기 위해 몇가지 기본 설정이 필요하다 지금부터 차근차근 내가 이해할 수 있도록 정리해놓을 것이다 ! 1. 먼저 프로젝트 폴더를 생성하고 vscode 에서 실행 2. 새로운 프로젝트를 초기화 npm init -y init 은 초기화한다는 것을 알겠는데 -y 옵션은 뭐지 ? => 기본값을 설정 후 package.json 파일이 생성 npm init -y 명령은 npm 프로젝트를 초기화하는 명령입니다. -y 플래그는 초기화 도중 나오는 모든 프롬프트에 자동으로 기본값을 선택하도록 합니다. 일반적으로 npm init 명령을 실행하면 프로젝트..
![]()
오늘은 타입스크립트에 대해 처음으로 공부해본 날이었다. 튜토리얼을 따라 공부를 진행을 하며 타입스크립트 프로젝트 환경을 구성하고 있었다. 순조롭게 새로 프로젝트를 만들 폴더도 만들고 vscode 에서 폴더를 열어 타입 스크립트 설치까지 완료하였다 mkdir (폴더명) cd (폴더명) npm init -y --> 새로운 프로젝트를 초기화하기 위함 npm install typescript --save-dev --> 타입스크립트 설치 (여기 까진 순조로웠다 ) 그 후 생성한 프로젝트 루트 디렉토리에 tsconfig.json 파일을 생성해주었다. { "compilerOptions": { "target": "es6", "module": "commonjs", "sourceMap": true, "outDir": "...
![]()
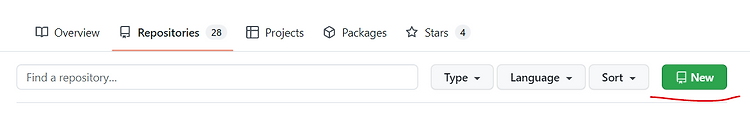
코딩에 접하신 분들이라면 다들 Github , vscode 를 한번쯤은 들어보셨을텐데요. 하루하루 편하게 잔디를 심고 싶은데 어떻게 해야할까요 ? 그럼 지금부터 vscode에 Github를 간편하게 연동하는 방법을 알려드리겠습니다! 필요한 기본 준비는 github 계정 생성 , 코드에디터로는 vscode를 준비해줍니다! 1. 먼저 깃허브 레포지토리를 생성해줍니다. 2. 생성된 레포지토리 URL을 복사해줍니다. 3. vscode에 들어간 후 fn+F1버튼(윈도우는 F1)을 클릭해 나오는 창에 ' git clone' 을 입력해줍니다. 4. 아까 복사한 레포지토리 주소를 복사해서 넣습니다. 5. 로컬 폴더를 확인해보면 아까 만든 레포지토리의 이름으로 된 폴더가 생성됩니다. 6. 새로 만들어진 폴더에 기존 파일..