오늘은 타입스크립트에 대해 처음으로 공부해본 날이었다.
튜토리얼을 따라 공부를 진행을 하며 타입스크립트 프로젝트 환경을 구성하고 있었다.
순조롭게 새로 프로젝트를 만들 폴더도 만들고 vscode 에서 폴더를 열어 타입 스크립트 설치까지 완료하였다
mkdir (폴더명)
cd (폴더명)
npm init -y --> 새로운 프로젝트를 초기화하기 위함
npm install typescript --save-dev --> 타입스크립트 설치(여기 까진 순조로웠다 )
그 후 생성한 프로젝트 루트 디렉토리에 tsconfig.json 파일을 생성해주었다.
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"sourceMap": true,
"outDir": "./dist"
},
"include": [
"src/**/*"
]
}
const sum = (a: number , b: number) =>{
return a + b;
}
console.log(sum(10,20));
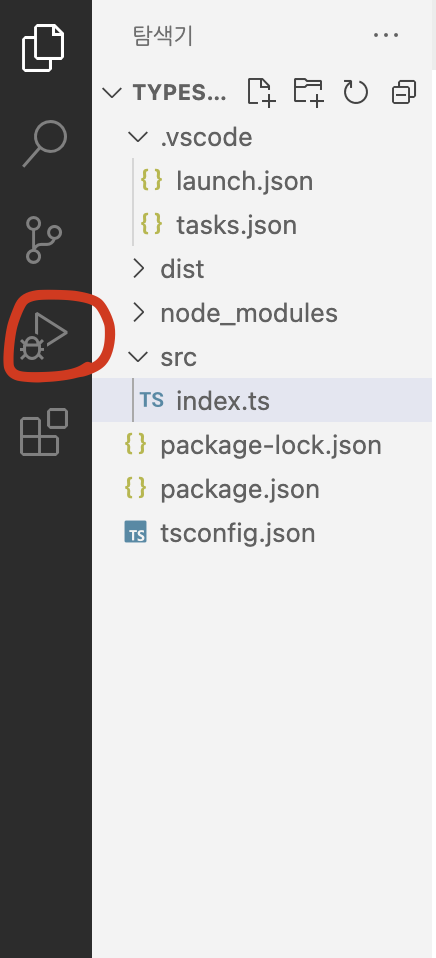
src 폴더 밑에 타입 스크립트 언어로 된 파일을 작성하고 프로젝트를 디버깅하려고 하는데
??
디버깅하는 버튼이 없었다 ..
따라서 나는 몇가지 구글링을 통해 vscode에서 디버깅하는 방법을 찾아냈다.
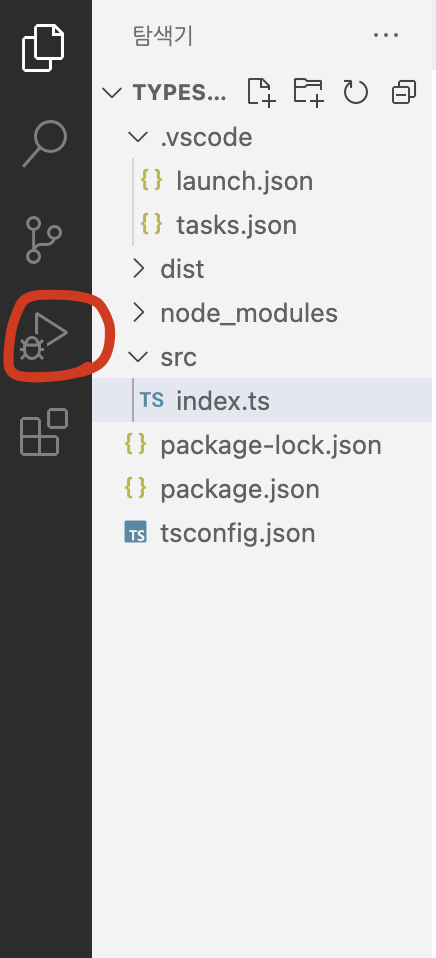
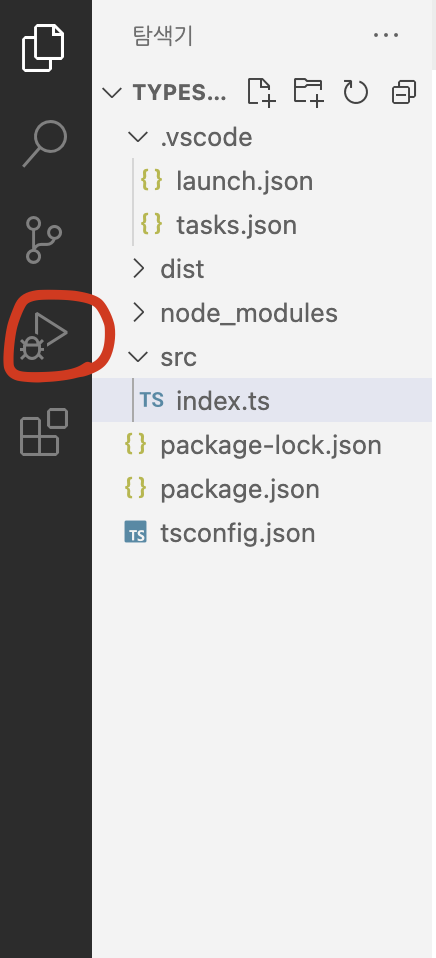
1. 실행 및 디버깅 버튼 클릭

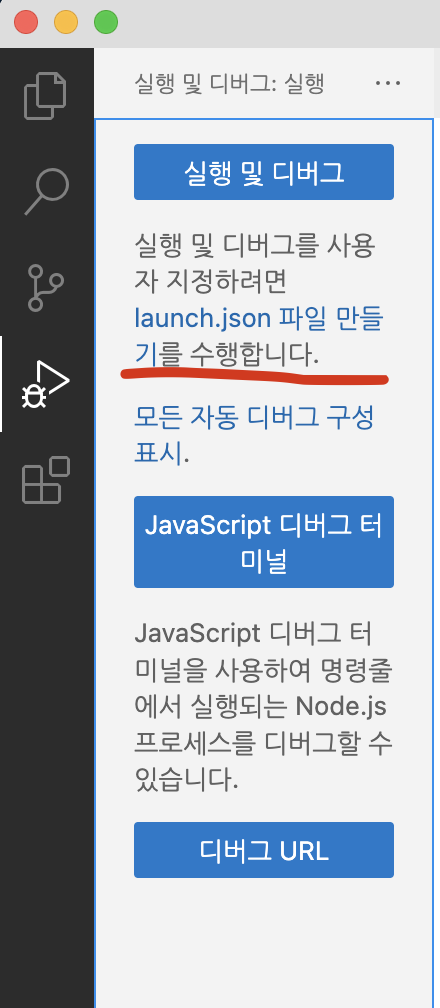
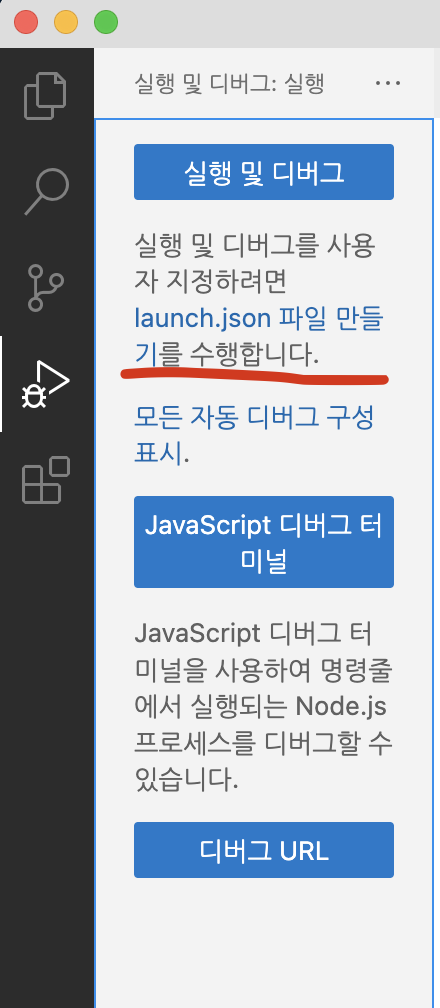
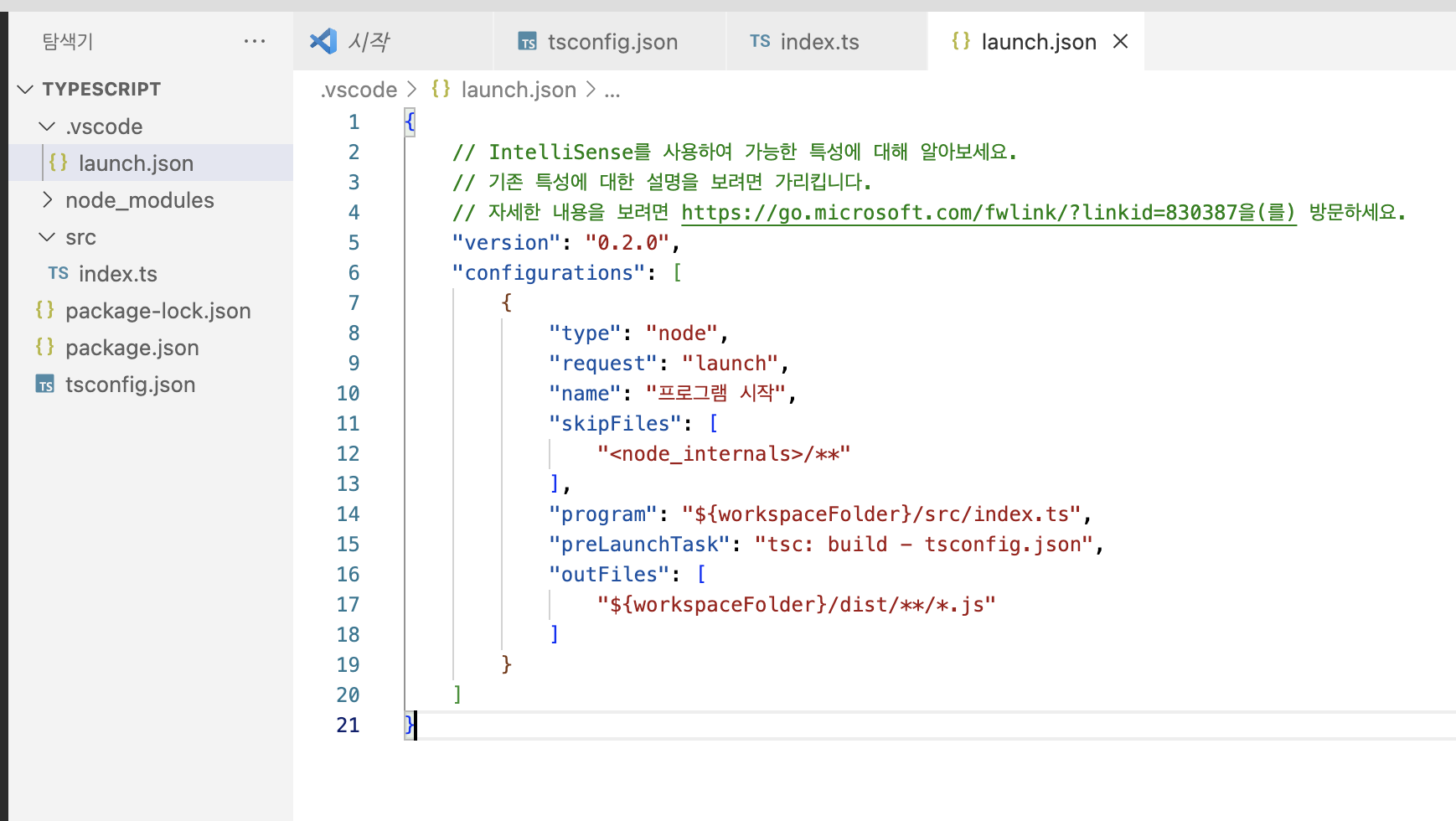
2. launch.json 파일 만들기

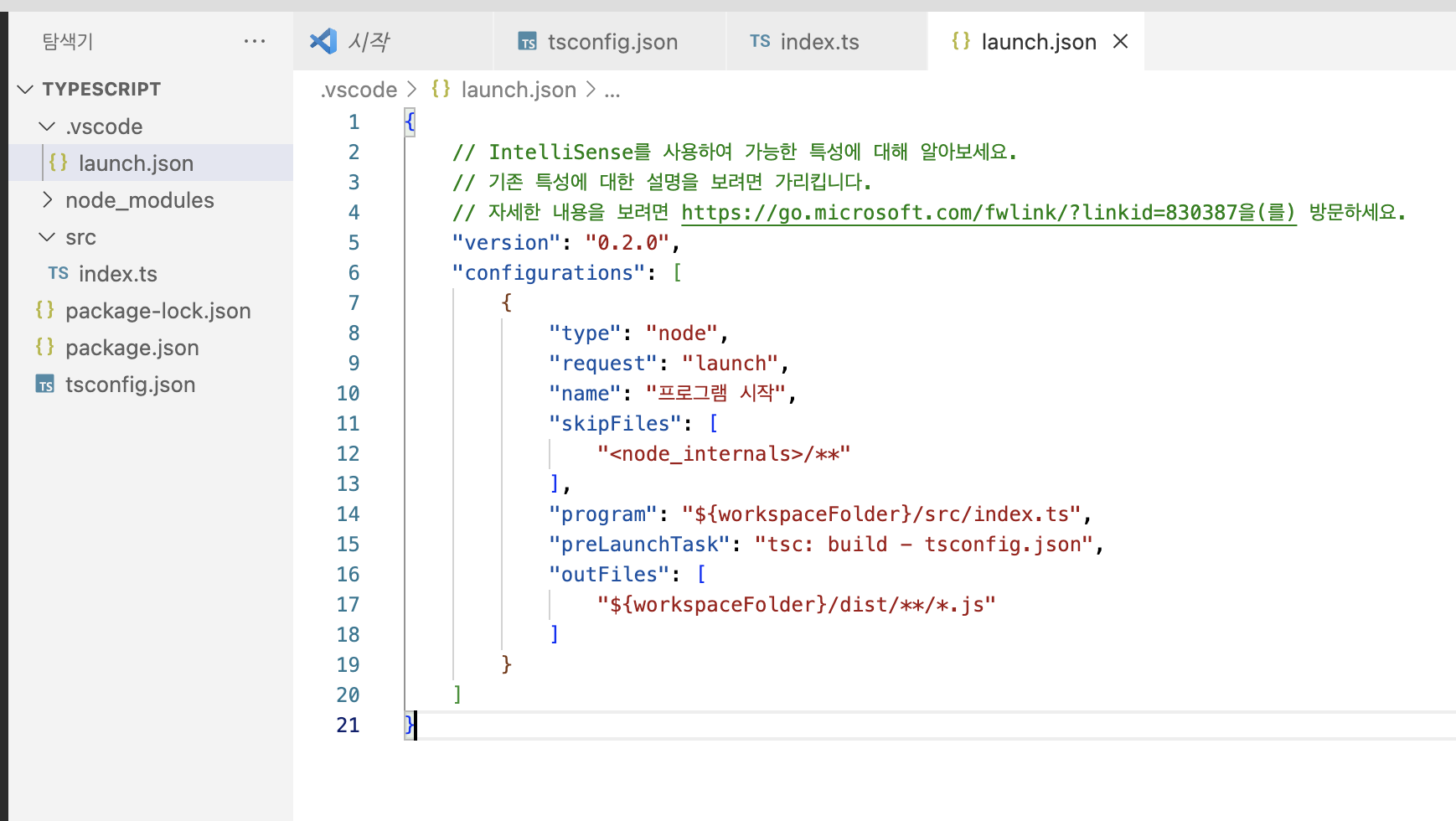
3. vscode 아래에 생성된 launch.json 파일 수정

program 과 preLaunchTask 부분 수정해주기 ( -> program 에 디버깅 할 파일 경로를 적어줌 )
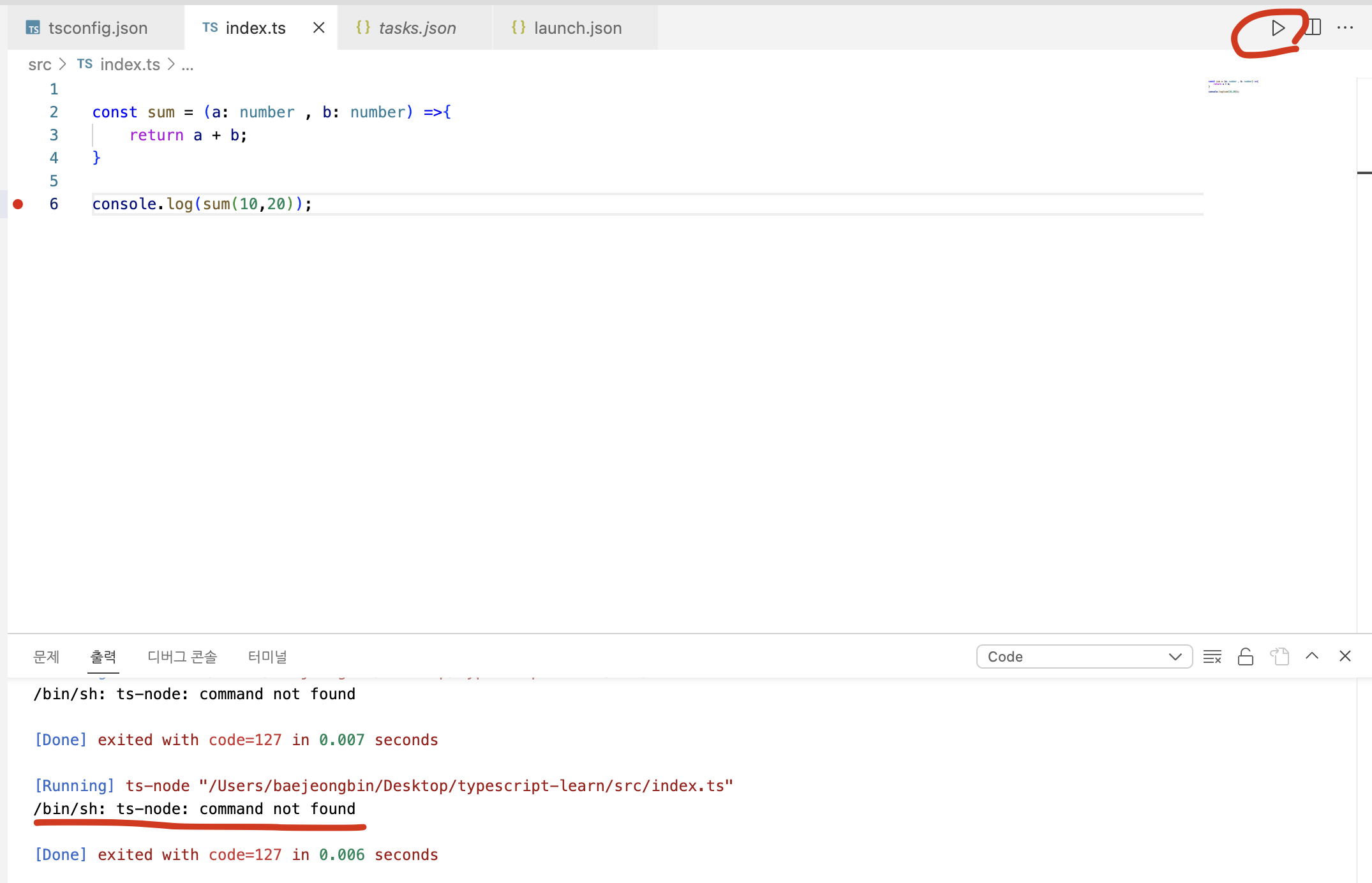
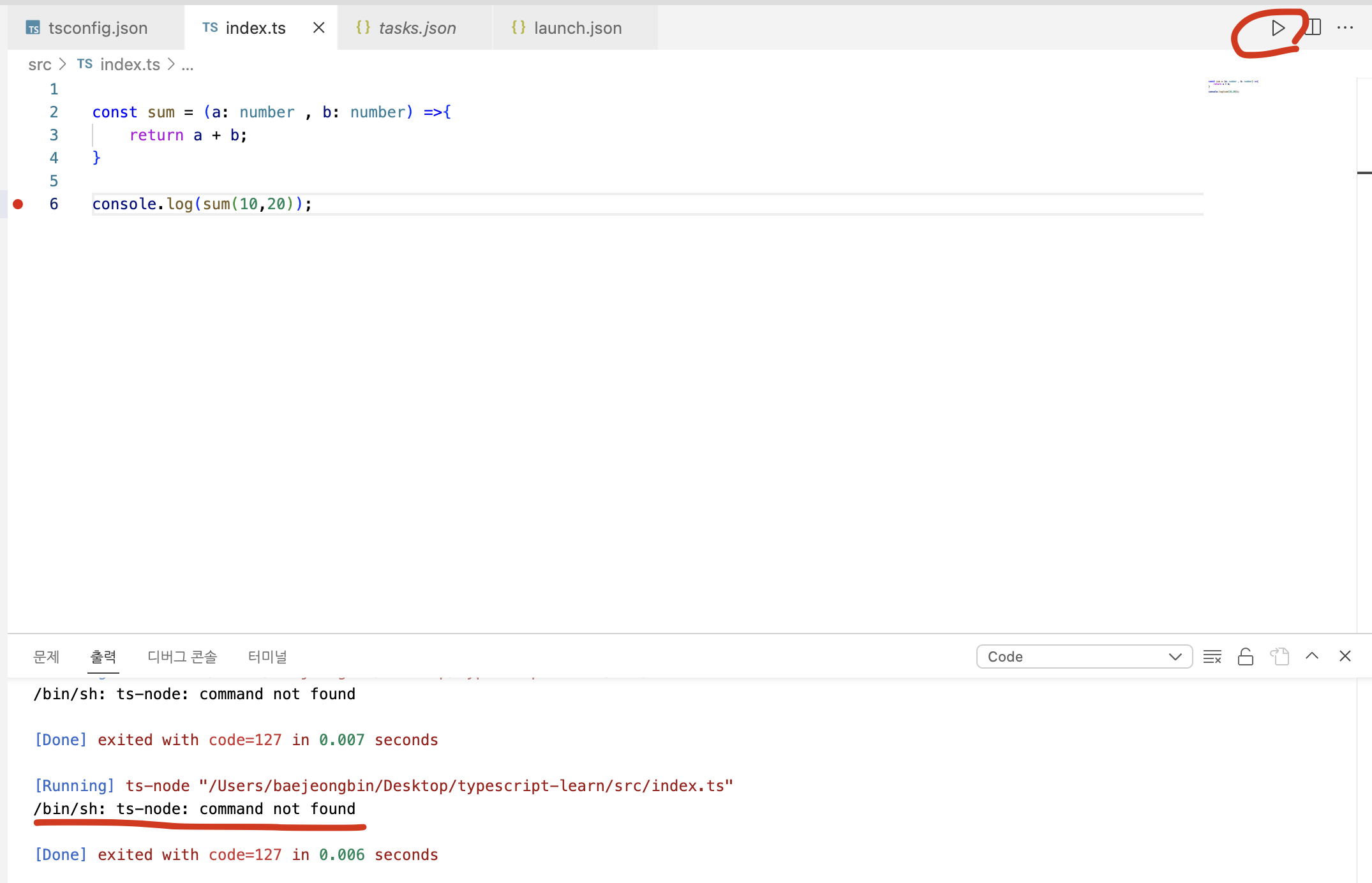
4. 상단에 삼각형 실행버튼을 클릭하면 오류가 발생하는데 이는 간단한 설치로 해결 가능
ts-node 설치해주기
npm install -g ts-node
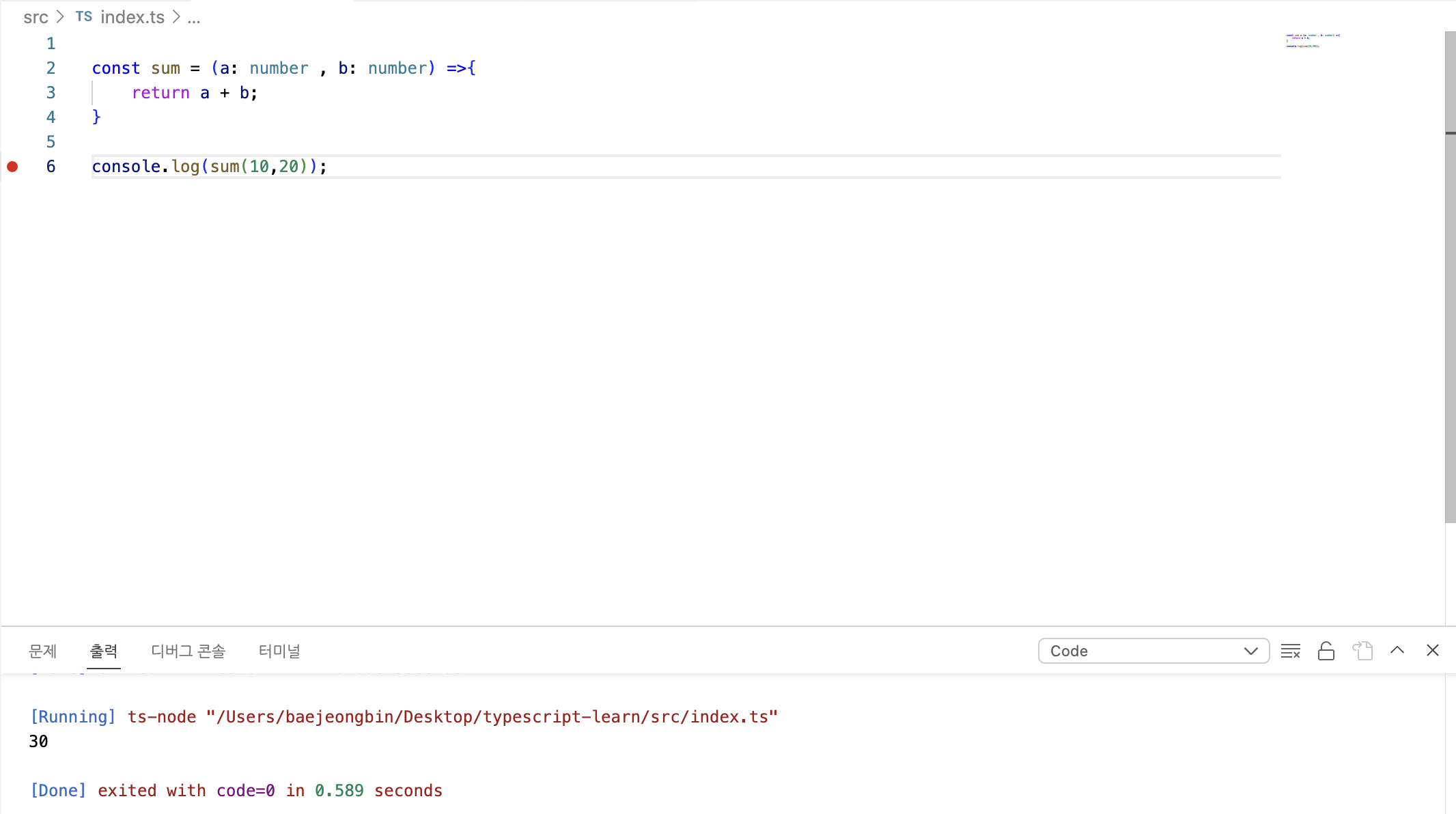
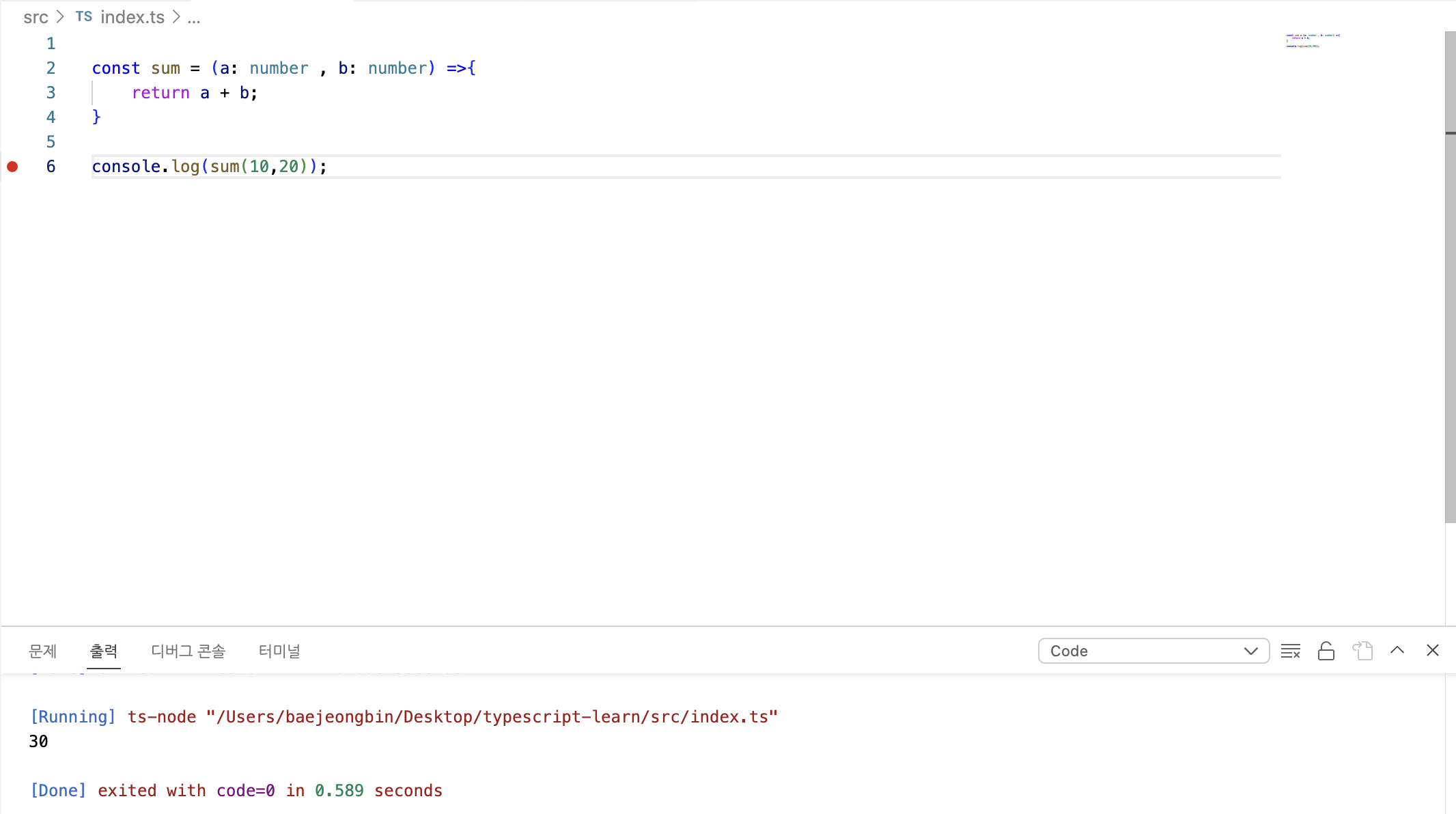
5. 디버깅 완료

만약 위의 모든 경우를 따라해봤는데 안된다면 vscode 확장자인 code runner 설치하고 재 시작해보기 ... !
'기초 셋팅' 카테고리의 다른 글
| CRA 대신 Vite로 React 환경 구성하기 (1) | 2024.02.10 |
|---|---|
| 타입스크립트로 프로젝트 환경을 구성해보자 ! (0) | 2023.06.11 |
| Github-vscode 연동하기 (0) | 2023.02.15 |
오늘은 타입스크립트에 대해 처음으로 공부해본 날이었다.
튜토리얼을 따라 공부를 진행을 하며 타입스크립트 프로젝트 환경을 구성하고 있었다.
순조롭게 새로 프로젝트를 만들 폴더도 만들고 vscode 에서 폴더를 열어 타입 스크립트 설치까지 완료하였다
mkdir (폴더명)
cd (폴더명)
npm init -y --> 새로운 프로젝트를 초기화하기 위함
npm install typescript --save-dev --> 타입스크립트 설치(여기 까진 순조로웠다 )
그 후 생성한 프로젝트 루트 디렉토리에 tsconfig.json 파일을 생성해주었다.
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"sourceMap": true,
"outDir": "./dist"
},
"include": [
"src/**/*"
]
}
const sum = (a: number , b: number) =>{
return a + b;
}
console.log(sum(10,20));
src 폴더 밑에 타입 스크립트 언어로 된 파일을 작성하고 프로젝트를 디버깅하려고 하는데
??
디버깅하는 버튼이 없었다 ..
따라서 나는 몇가지 구글링을 통해 vscode에서 디버깅하는 방법을 찾아냈다.
1. 실행 및 디버깅 버튼 클릭

2. launch.json 파일 만들기

3. vscode 아래에 생성된 launch.json 파일 수정

program 과 preLaunchTask 부분 수정해주기 ( -> program 에 디버깅 할 파일 경로를 적어줌 )
4. 상단에 삼각형 실행버튼을 클릭하면 오류가 발생하는데 이는 간단한 설치로 해결 가능
ts-node 설치해주기
npm install -g ts-node
5. 디버깅 완료

만약 위의 모든 경우를 따라해봤는데 안된다면 vscode 확장자인 code runner 설치하고 재 시작해보기 ... !
'기초 셋팅' 카테고리의 다른 글
| CRA 대신 Vite로 React 환경 구성하기 (1) | 2024.02.10 |
|---|---|
| 타입스크립트로 프로젝트 환경을 구성해보자 ! (0) | 2023.06.11 |
| Github-vscode 연동하기 (0) | 2023.02.15 |