코딩에 접하신 분들이라면 다들 Github , vscode 를 한번쯤은 들어보셨을텐데요.
하루하루 편하게 잔디를 심고 싶은데 어떻게 해야할까요 ?
그럼 지금부터 vscode에 Github를 간편하게 연동하는 방법을 알려드리겠습니다!
필요한 기본 준비는 github 계정 생성 , 코드에디터로는 vscode를 준비해줍니다!
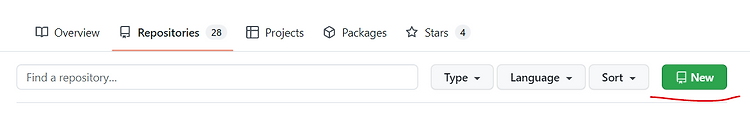
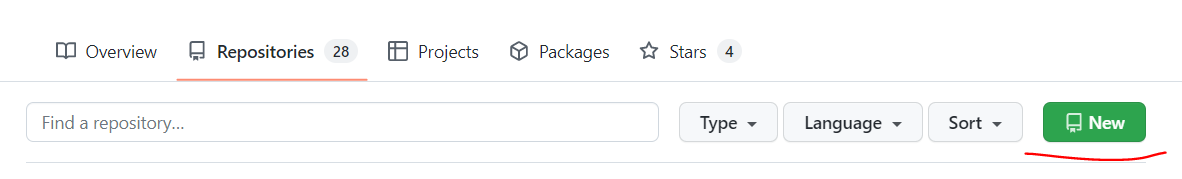
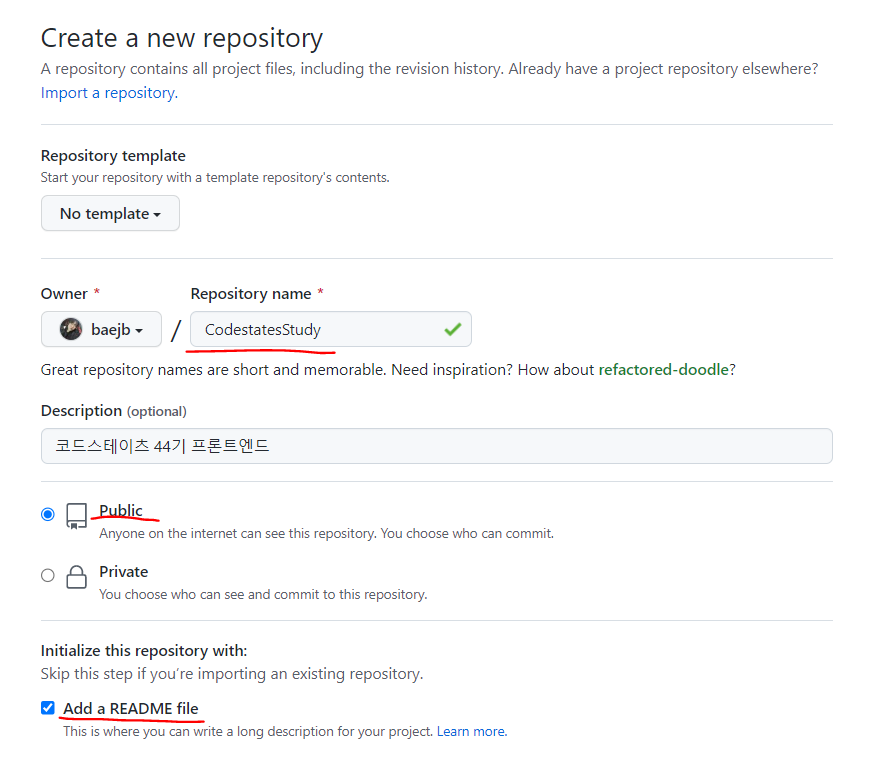
1. 먼저 깃허브 레포지토리를 생성해줍니다.


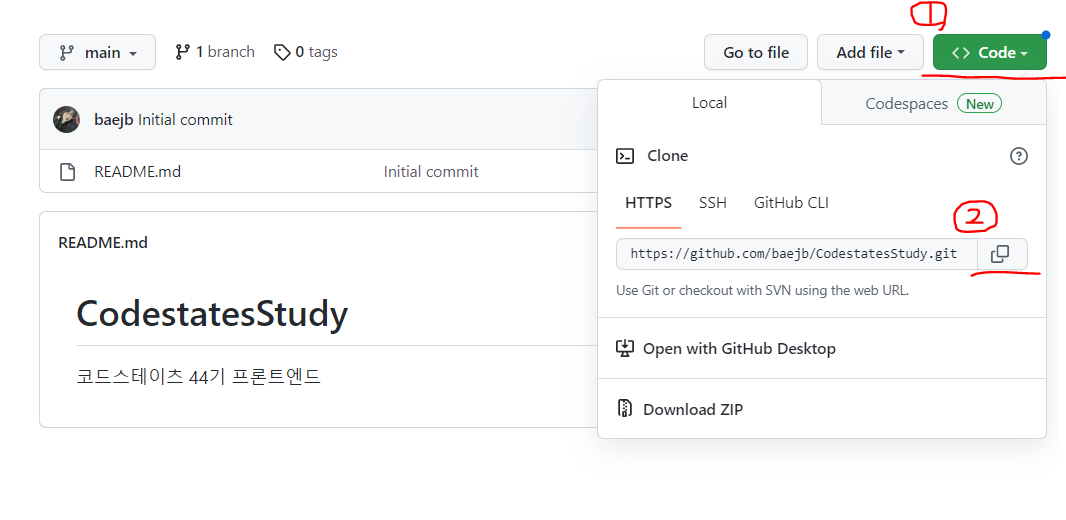
2. 생성된 레포지토리 URL을 복사해줍니다.

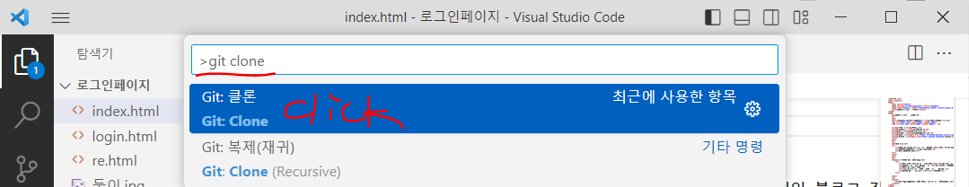
3. vscode에 들어간 후 fn+F1버튼(윈도우는 F1)을 클릭해 나오는 창에 ' git clone' 을 입력해줍니다.

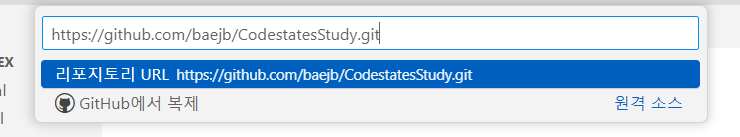
4. 아까 복사한 레포지토리 주소를 복사해서 넣습니다.


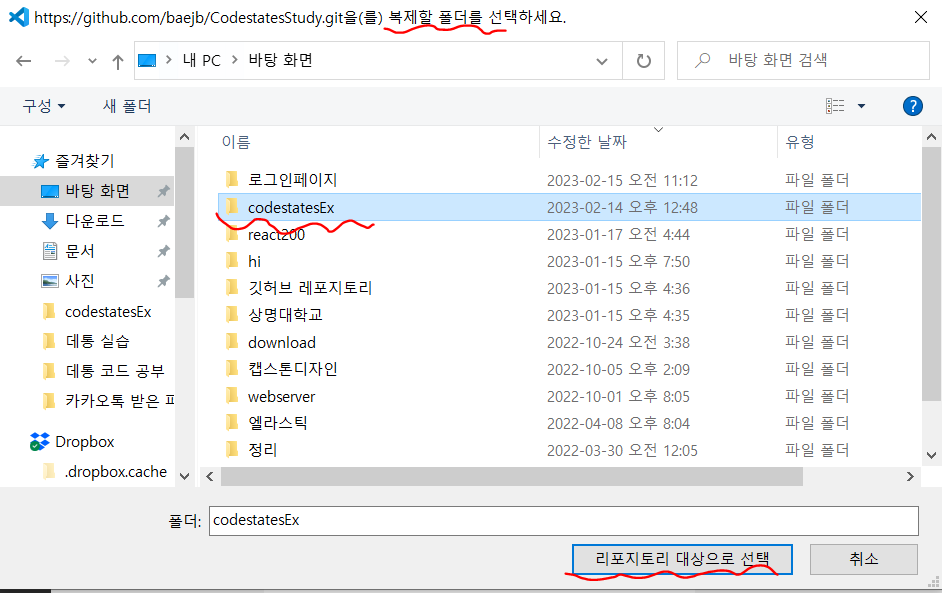
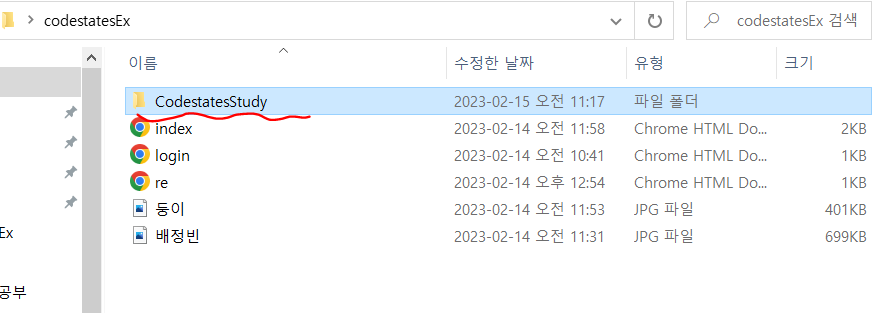
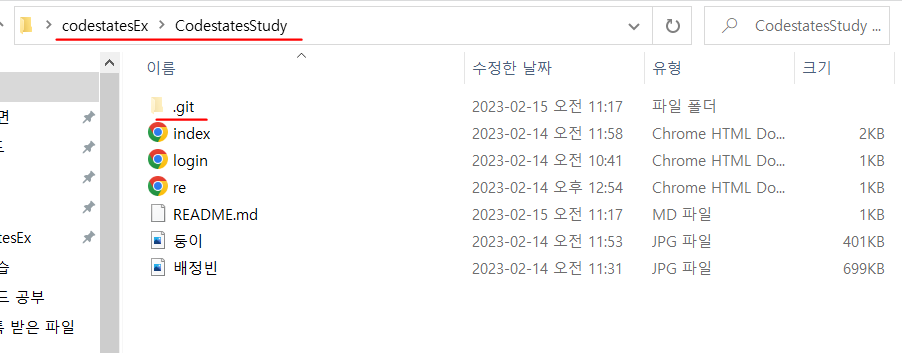
5. 로컬 폴더를 확인해보면 아까 만든 레포지토리의 이름으로 된 폴더가 생성됩니다.

6. 새로 만들어진 폴더에 기존 파일들을 넣어줍니다.

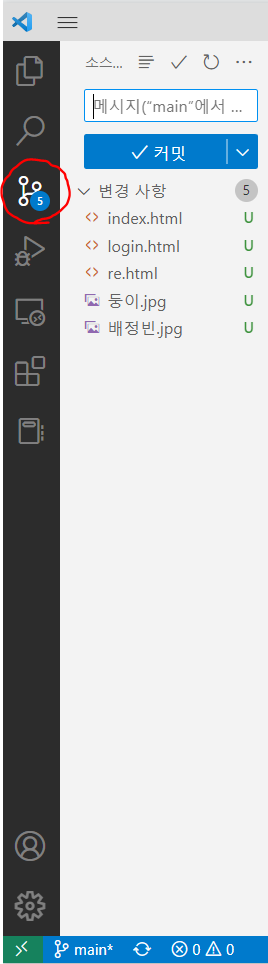
7. vscode에서 소스제어 아이콘 (ctrl+shiht+g)을 클릭해줍니다 .

깃허브에 새로 만든 레포지토리를 내 컴퓨터에 있는 로컬 폴더로 복제를 했습니다 !
그 후 레포지토리 이름으로 된 폴더에 올리고 싶은 파일들을 옮겨주었습니다. vscode에서는 이를 변경 사항으로 인지했습니다.
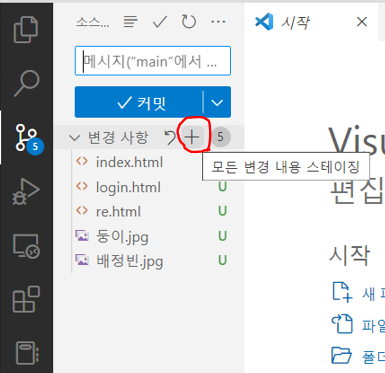
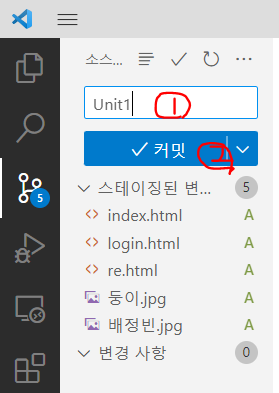
8. + 버튼을 클릭하여 모든 변경 내용을 스테이징해준 후 커밋메세지를 작성하고 커밋해줍니다.


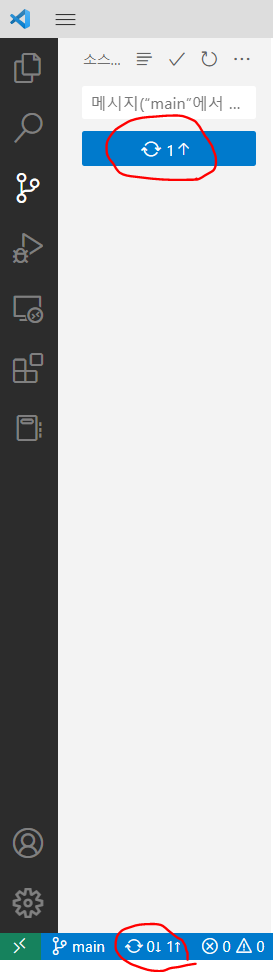
9. 푸시 버튼을 클릭해줍니다.

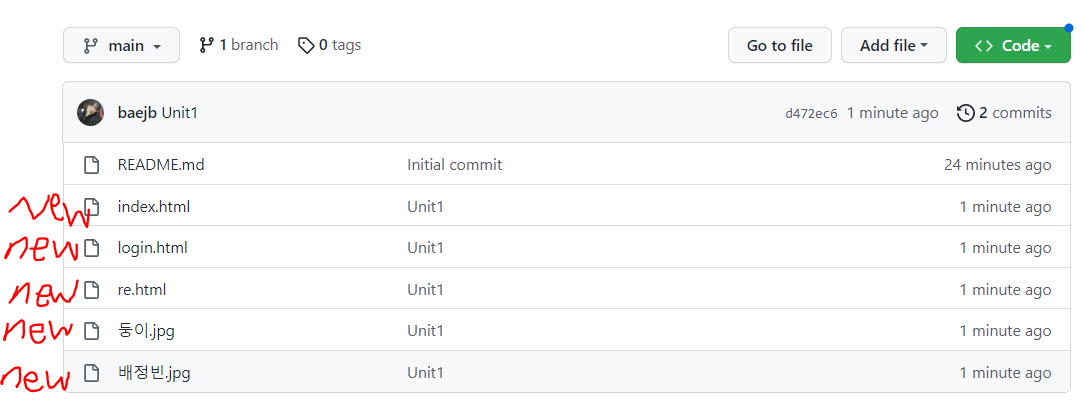
10. 깃허브 레포지토리를 확인해보면 파일이 추가된 것을 확인 할 수 있습니다.

오늘은 github와 vscode 연동 방법을 알아보았습니다.
새로운 파일을 추가하거나 변경하면 vscode 3번째 아이콘에 변경된 파일 수만큼 숫자가 표시됩니다.
버튼을 클릭하고 위의 방법과 동일하게 + -> 메세지작성 -> 커밋 -> 푸쉬 이 과정을 반복하면 간편하게 깃허브에 파일을 올릴 수 있습니다.
모두 파릇파릇한 잔디 심으러 가봅시다 !
'기초 셋팅' 카테고리의 다른 글
| CRA 대신 Vite로 React 환경 구성하기 (1) | 2024.02.10 |
|---|---|
| 타입스크립트로 프로젝트 환경을 구성해보자 ! (0) | 2023.06.11 |
| VsCode에서 TS 디버깅 환경 구성하기 (0) | 2023.05.30 |