이전 포스트와 연결되는 내용입니다.
componentDidMount()는 컴포넌트가 마운트된 직후, 즉 트리에 삽입된 직후에 호출됩니다.
DOM 노드가 있어야 하는 초기화 작업은 이 메서드에서 이루어지면 됩니다.
외부에서 데이터를 불러와야 한다면, 네트워크 요청을 보내기 적절한 위치입니다.
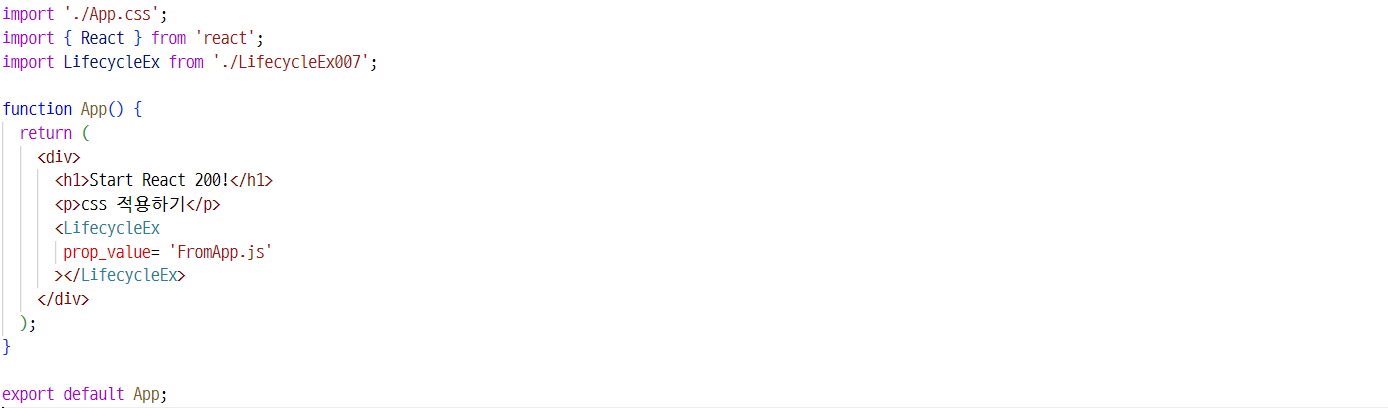
App.js

LifeclyleEx007.js

componentDidMount() 함수는 작성한 함수들 중 가장 마지막으로 실행됩니다.
render() 함수가 return되는 html 형식의 코드를 화면에 그려준 후 실행됩니다.
화면이 모두 그려진 후에 실행되어야 하는 이벤트 처리, 초기화 등 가장 많이 활용되는 함수입니다.
콘솔창을 확인해보면 ,,!

짜잔!!
오늘도 즐공!
'리액트' 카테고리의 다른 글
| 리액트 생명주기함수 shouldComponentUpdate() 사용하기 (0) | 2023.01.25 |
|---|---|
| 리액트 생명주기 함수 다이어그램 (0) | 2023.01.24 |
| 리액트 생명주기 함수 static getDerivedStateFromProps(props, state) 사용하기 (0) | 2023.01.24 |
| 리액트 생명주기 함수 constructor(props) 사용하기 (0) | 2023.01.17 |
| 리액트 생명주기 함수 render() 사용하기 (0) | 2023.01.17 |
