constructor(props) 함수는 생명주기 함수 중 가장 먼저 실행되며 , 처음 한번만 호출 됩니다.
component 내부에서 사용되는 변수(state)를 선언하고 부모 객체에서 전달받은 변수(props)를 초기화 할때 사용합니다.
super() 함수는 가장 위에 호출해야 합니다.
생명주기 함수들이 실행될 때 로그를 출력해 어떤 함수가 먼저 실행되는지 알아보겠습니다.
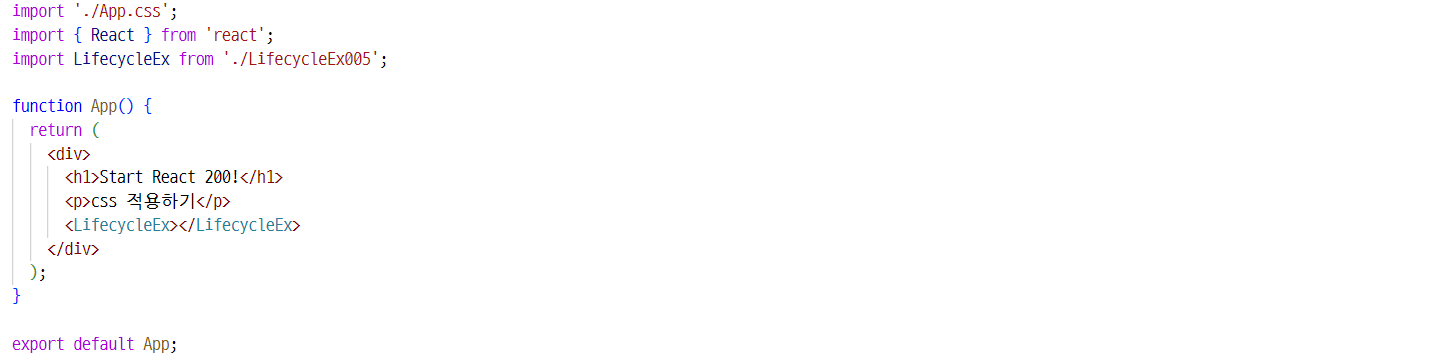
src 폴더에 LifecycleEx005.js 파일을 생성한 후 App.js 에 이식하겠습니다.


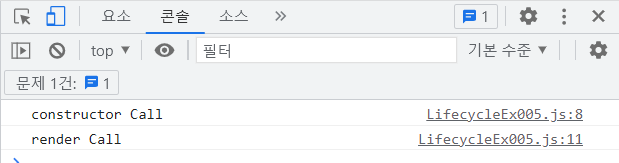
결과를 확인해보면 ...

constructor 함수가 실행된 후 render 함수가 실행된 것을 알 수 있습니다!
오늘도 즐공 ! ! 리액트
'리액트' 카테고리의 다른 글
| 리액트 생명주기 함수 componentDidMount() 사용하기 (0) | 2023.01.24 |
|---|---|
| 리액트 생명주기 함수 static getDerivedStateFromProps(props, state) 사용하기 (0) | 2023.01.24 |
| 리액트 생명주기 함수 render() 사용하기 (0) | 2023.01.17 |
| 리액트 Component 사용하기 (0) | 2023.01.17 |
| 개발 환경 준비 (node.js 14.4.0 version) (0) | 2023.01.17 |
