오늘은 ES6의 변수 선언 방식인 let과 const에 대해 기존 var 변수와 비교해 변수의 재선언, 재할당이 가능한지 공부해보겠습니다.
ES5에서 사용하던 var는 유연한 방식으로 변수를 재선언, 재할당 할 수 있습니다.
이런 특징으로 인해 변수의 사용 범위가 불확실해지거나 의도하지 않은 변숫값 변경이 발생할 수 있습니다.
따라서 이러한 var의 단점을 보완하기 위해 ES6에서 let와 const가 추가 되었습니다.
App.js 파일

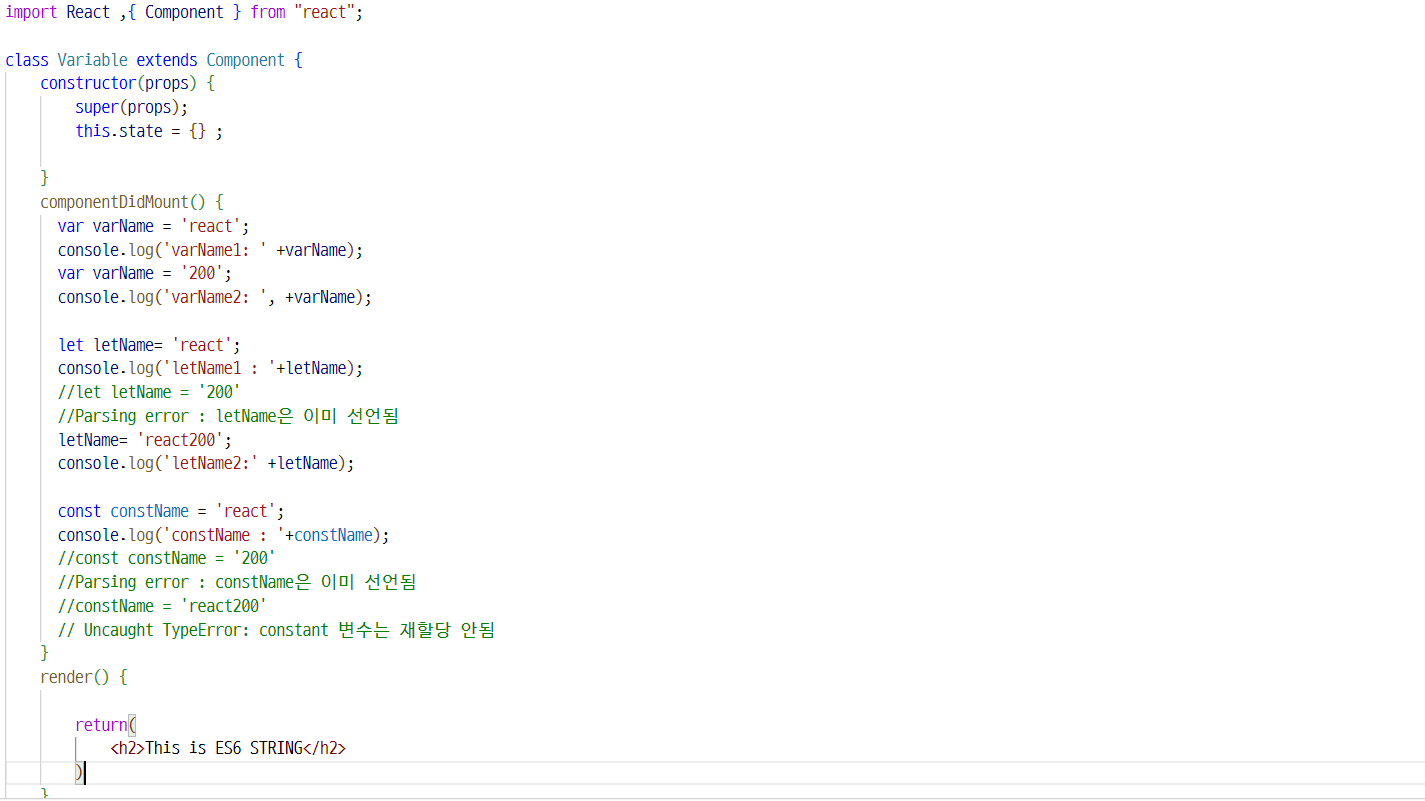
Variable.js 파일

이미 선언한 var 변수 varName을 다시 선언했을 때 var 변수는 재선언, 재할당을 허용하기 때문에 페이지가 정상적으로 출력됩니다.
이미 선언한 let 변수 letName을 다시 선언했을 때 에러메세지가 발생하며 let 변수는 재선언을 허용하지 않습니다.
let 변수는 재할당은 허용합니다. 이미 선언한 let 변수 letName에 새로운 값을 할당했을 때 페이지가 정상적으로 표시됩니다.
이미 선언한 const 변수의 constName을 다시 선언했을 때 에러메세지가 발생하며 const변수는 재선언을 허용하지 않습니다.
const변수는 재할당 또한 허용하지 않습니다.
변수의 특징을 표로 작성해보았습니다.
| var | let | const | |
| 재선언 | O | X | X |
| 재할당 | O | O | X |
오늘도 즐공 !!
'리액트' 카테고리의 다른 글
| [React] 리액트를 사용하기 전 알아야할 JSX 문법 (0) | 2023.03.23 |
|---|---|
| 리액트 전개 연산자 사용하기 (0) | 2023.02.02 |
| 리액트 - 템플릿 문자열 사용하기 (0) | 2023.01.25 |
| 리액트 생명주기함수 shouldComponentUpdate() 사용하기 (0) | 2023.01.25 |
| 리액트 생명주기 함수 다이어그램 (0) | 2023.01.24 |
