JSON이란?
JavaScript Object Notaion의 줄임말로 데이터 교환을 위해 만들어진 객체 형태의 포맷
메세지 객체를 전송할 수 있게 하려면 , 메세지를 보내는 발신자와 메세지를 받는 수신자가 같은 프로그램을 사용하거나 문자열 처럼 범용적으로 읽을 수 있는 형태여야함
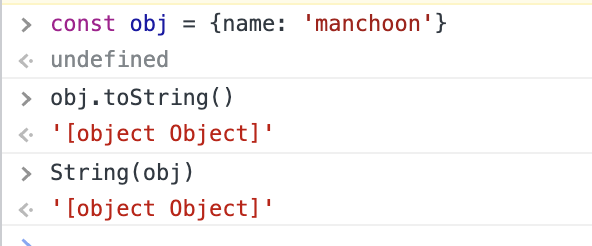
객체는 타입 변환을 이용해 String으로 변환 할 경우 객체 내용을 포함하지 않음.
자바스크립트에서 객체를 문자열로 변환하기 위해 메서드 toString() 이나 형 변환 String() 을 하게 된다면
[object Object] 라는 결과를 리턴함

그럼 객체는 어떻게 문자열로 변환해야 할까 ?
이 때 사용하는 것이 객체를 JSON 형태로 변환하거나 JSON을 객체의 형태로 변환하는 방법임
JSON.stringify : 객체를 JSON으로 변환함
JSON.parse : JSON을 객체로 변환함
stringify 하는 과정을 직렬화 라고 함
JSON.parse 하는 과정을 역직렬화 라고 함
JSON 의 기본규칙
자바스크립트 객체JSON
자바스크립트 객체 JSON 키 키는 따옴표 없이 쓸 수 있음
{ key : "property" }반드시 큰 따옴표를 붙여야 함
'{"key":"property"}'문자열 값 작은 따옴표도 사용 가능
{ "key" : 'property' }반드시 큰 따옴표로 감싸야 함
'{"key":"property"}'키와 값 사이 공백 사용 가능
{"key" : 'property'}사용 불가능
'{"key":"property"}'키-값 쌍 사이 공백 사용 가능
{ "key":'property', num:1 }사용 불가능
'{"key":"property","num":1}'
만약 객체로 function 이나 undefined 로 들어오게 된다면
JSON.stringify 했을 때 변환이 이루어지지 않음
결과는 {} 임
'HTML-CSS-JavaScript > JavaScript' 카테고리의 다른 글
| Array.from 너의 정체는 무엇이냐 (0) | 2023.11.16 |
|---|---|
| [자료구조/알고리즘] javascript로 재귀 풀기 (0) | 2023.04.11 |
| [javascript] Promise,Async/Await 를 통한 비동기 처리 (0) | 2023.03.22 |
| [javascript] Callback을 통한 비동기 처리 (0) | 2023.03.21 |
| [javascript] 비동기 - 타이머 API (0) | 2023.03.21 |
JSON이란?
JavaScript Object Notaion의 줄임말로 데이터 교환을 위해 만들어진 객체 형태의 포맷
메세지 객체를 전송할 수 있게 하려면 , 메세지를 보내는 발신자와 메세지를 받는 수신자가 같은 프로그램을 사용하거나 문자열 처럼 범용적으로 읽을 수 있는 형태여야함
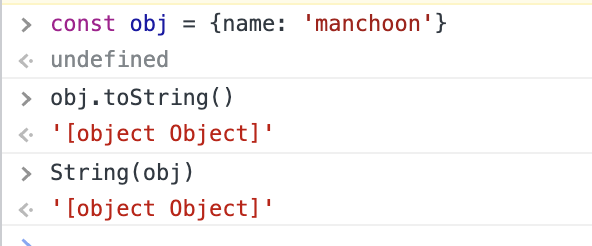
객체는 타입 변환을 이용해 String으로 변환 할 경우 객체 내용을 포함하지 않음.
자바스크립트에서 객체를 문자열로 변환하기 위해 메서드 toString() 이나 형 변환 String() 을 하게 된다면
[object Object] 라는 결과를 리턴함

그럼 객체는 어떻게 문자열로 변환해야 할까 ?
이 때 사용하는 것이 객체를 JSON 형태로 변환하거나 JSON을 객체의 형태로 변환하는 방법임
JSON.stringify : 객체를 JSON으로 변환함
JSON.parse : JSON을 객체로 변환함
stringify 하는 과정을 직렬화 라고 함
JSON.parse 하는 과정을 역직렬화 라고 함
JSON 의 기본규칙
자바스크립트 객체JSON
자바스크립트 객체 JSON 키 키는 따옴표 없이 쓸 수 있음
{ key : "property" }반드시 큰 따옴표를 붙여야 함
'{"key":"property"}'문자열 값 작은 따옴표도 사용 가능
{ "key" : 'property' }반드시 큰 따옴표로 감싸야 함
'{"key":"property"}'키와 값 사이 공백 사용 가능
{"key" : 'property'}사용 불가능
'{"key":"property"}'키-값 쌍 사이 공백 사용 가능
{ "key":'property', num:1 }사용 불가능
'{"key":"property","num":1}'
만약 객체로 function 이나 undefined 로 들어오게 된다면
JSON.stringify 했을 때 변환이 이루어지지 않음
결과는 {} 임
'HTML-CSS-JavaScript > JavaScript' 카테고리의 다른 글
| Array.from 너의 정체는 무엇이냐 (0) | 2023.11.16 |
|---|---|
| [자료구조/알고리즘] javascript로 재귀 풀기 (0) | 2023.04.11 |
| [javascript] Promise,Async/Await 를 통한 비동기 처리 (0) | 2023.03.22 |
| [javascript] Callback을 통한 비동기 처리 (0) | 2023.03.21 |
| [javascript] 비동기 - 타이머 API (0) | 2023.03.21 |
