오늘 배열에 대해 공부하면서 for of 문을 처음 접해보았다.
for문은 다들 많이 들어보셨겠지만 for of문은 생소하신 분들이 많을 것이다.
그럼 바로 for of 문에 대해 알아보자 !
for...of 문은 반복 가능한 객체에서 가져온 일련의 값에 대해 작동하는 루프를 실행합니다. 이 오브젝트는 Array, String, TypedArray, Map, Set, NodeList(및 기타 DOM 컬렉션)와 같은 내장된 인스턴스뿐만 아니라 인수 오브젝트, 생성자 함수에 의해 생성된 생성자 및 사용자 정의 반복 가능한 객체를 포함한다.
즉 for of 문은 배열 안의 요소를 다룰 때 사용된다!
예시를 들어보면
수로 이루어진 배열에서 짝수로만 이루어진 배열을 다시 생성해야 한다면 ?
function getEvenNumbers(arr) {
let result = [];
for (let el of arr) {
if (el % 2 === 0) {
result.push(el);
}
}
return result;
getEvenNumbers([1,2,3,4,5,6,7,8]);
//[2,4,6,8]위의 코드를 살펴보면 el 이라는 변수를 사용하고 of 를 쓰고 변수 이름을 사용한다. 그 후 구문을 작성해주면 된다.
for of문과 관련한 문서를 살펴보면 작성방법은 아래와 같이 작성하면 된다.
for (variable of iterable)
statement
한마디로 for of 를 요약하자면 반복가능한 객체의 요소를 순차적으로 반복실행한다고 생각하면 된다.
배열에서는 각각의 요소를 첫 번째 요소부터 마지막 요소까지 순차적으로 실행한다고 생각하면 쉽다.
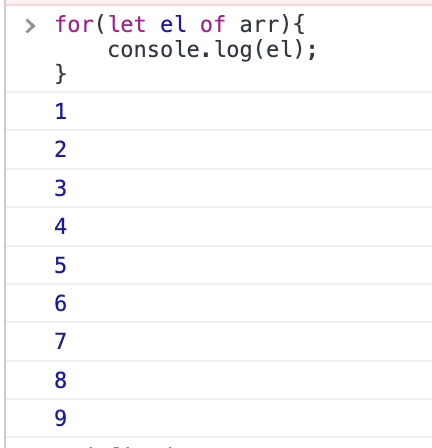
콘솔로그에서 간단하게 확인해보겠다.


오늘은 이렇게 for of 문을 배열에 적용해보았다.
오늘도 열공 !!
'HTML-CSS-JavaScript > JavaScript' 카테고리의 다른 글
| [javascript] Scope에 대해 (2) | 2023.03.02 |
|---|---|
| [javascript] 원시 자료형과 참조 자료형 , 얕은 복사와 깊은 복사 (0) | 2023.03.02 |
| [javascript] 배열 join() 사용하기 (0) | 2023.02.28 |
| [javascript] 배열 slice() 사용하기 (0) | 2023.02.27 |
| [javascript] 자바스크립트 타입 찾기 (0) | 2023.02.27 |
오늘 배열에 대해 공부하면서 for of 문을 처음 접해보았다.
for문은 다들 많이 들어보셨겠지만 for of문은 생소하신 분들이 많을 것이다.
그럼 바로 for of 문에 대해 알아보자 !
for...of 문은 반복 가능한 객체에서 가져온 일련의 값에 대해 작동하는 루프를 실행합니다. 이 오브젝트는 Array, String, TypedArray, Map, Set, NodeList(및 기타 DOM 컬렉션)와 같은 내장된 인스턴스뿐만 아니라 인수 오브젝트, 생성자 함수에 의해 생성된 생성자 및 사용자 정의 반복 가능한 객체를 포함한다.
즉 for of 문은 배열 안의 요소를 다룰 때 사용된다!
예시를 들어보면
수로 이루어진 배열에서 짝수로만 이루어진 배열을 다시 생성해야 한다면 ?
function getEvenNumbers(arr) {
let result = [];
for (let el of arr) {
if (el % 2 === 0) {
result.push(el);
}
}
return result;
getEvenNumbers([1,2,3,4,5,6,7,8]);
//[2,4,6,8]위의 코드를 살펴보면 el 이라는 변수를 사용하고 of 를 쓰고 변수 이름을 사용한다. 그 후 구문을 작성해주면 된다.
for of문과 관련한 문서를 살펴보면 작성방법은 아래와 같이 작성하면 된다.
for (variable of iterable)
statement
한마디로 for of 를 요약하자면 반복가능한 객체의 요소를 순차적으로 반복실행한다고 생각하면 된다.
배열에서는 각각의 요소를 첫 번째 요소부터 마지막 요소까지 순차적으로 실행한다고 생각하면 쉽다.
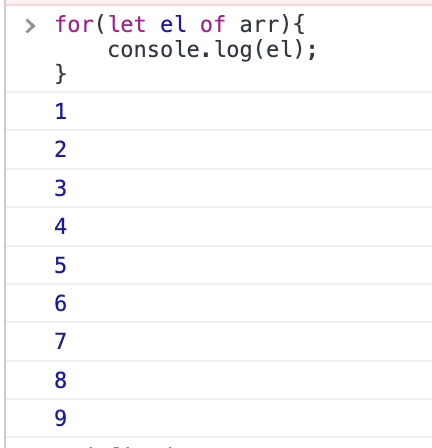
콘솔로그에서 간단하게 확인해보겠다.


오늘은 이렇게 for of 문을 배열에 적용해보았다.
오늘도 열공 !!
'HTML-CSS-JavaScript > JavaScript' 카테고리의 다른 글
| [javascript] Scope에 대해 (2) | 2023.03.02 |
|---|---|
| [javascript] 원시 자료형과 참조 자료형 , 얕은 복사와 깊은 복사 (0) | 2023.03.02 |
| [javascript] 배열 join() 사용하기 (0) | 2023.02.28 |
| [javascript] 배열 slice() 사용하기 (0) | 2023.02.27 |
| [javascript] 자바스크립트 타입 찾기 (0) | 2023.02.27 |
