오늘은 Next.js 를 처음 시작하는 사람들을 위한 블로그를 작성해 볼 것이다.
그 전에 Next.js가 무엇인지, 왜 사용해야하는지부터 알아보자 !
Next.js란 ?
Next.js는 React 프레임워크 위에 구축된 서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG)을 지원하는 강력한 프레임워크.
이는 성능 최적화, SEO 개선, 빠른 초기 로딩 속도, 그리고 사용자 경험 향상과 같은 장점을 제공합니다.
왜 Next.js가 필요한가?
- SEO 개선: 서버 사이드 렌더링을 통해 페이지가 미리 렌더링되어 검색 엔진이 더 잘 인식할 수 있습니다.
- 빠른 로딩 속도: 코드 스플리팅을 통해 필요할 때만 필요한 자바스크립트를 로딩하므로 초기 로딩 속도가 빠릅니다.
- 정적 및 동적 페이지 생성: 정적 사이트 생성으로 정적인 페이지를 미리 생성해 배포할 수 있어 트래픽이 많은 페이지에 유리합니다. 동적 라우팅을 통해 유연한 URL 구조를 관리할 수 있습니다.
- API Routes: 백엔드 API 서버가 필요 없이 API 라우트를 정의해 간단한 서버 기능을 수행할 수 있습니다.
이러한 이유로 Next.js는 React 애플리케이션에 최적화된 기능을 제공해 개발 속도와 유지보수성을 높이는 데 매우 유용한 프레임워크로 각광받고 있습니다.
Next.js 시작하기
1. CLI로 프로젝트 생성하기
Next.js는 create-next-app CLI 명령어를 사용하여 쉽게 시작할 수 있습니다. 이 명령어를 사용하면 기본 템플릿 외에도 GitHub 예제를 통해 다양한 기능을 가진 프로젝트를 빠르게 설정할 수 있습니다.
- 기본 템플릿을 사용한 생성
실행하면 프로젝트 이름과 설정 옵션을 선택하는 몇 가지 질문이 나오는데, 여기서 TypeScript 사용 여부나 ESLint 설정 같은 기본 설정을 할 수 있습니다.
npx create-next-app@latest [project-name] [options]
- GitHub 예제를 통한 생성
Next.js 공식 GitHub에는 다양한 예제들이 제공됩니다. 예를 들어, TypeScript를 사용하는 예제, Redux가 적용된 예제, Tailwind CSS가 적용된 예제 등이 있습니다. GitHub 예제를 통해 프로젝트를 생성하려면 --example 옵션을 사용하여 원하는 예제를 지정하면 됩니다.
npx create-next-app@latest --example [example-name] [your-project-name]
npx create-next-app@latest nextjs-dashboard --example "https://github.com/vercel/next-learn/tree/main/dashboard/starter-example" --use-pnpm(이번 블로그는 위의 예제를 통해 템플릿을 생성해주었습니다)
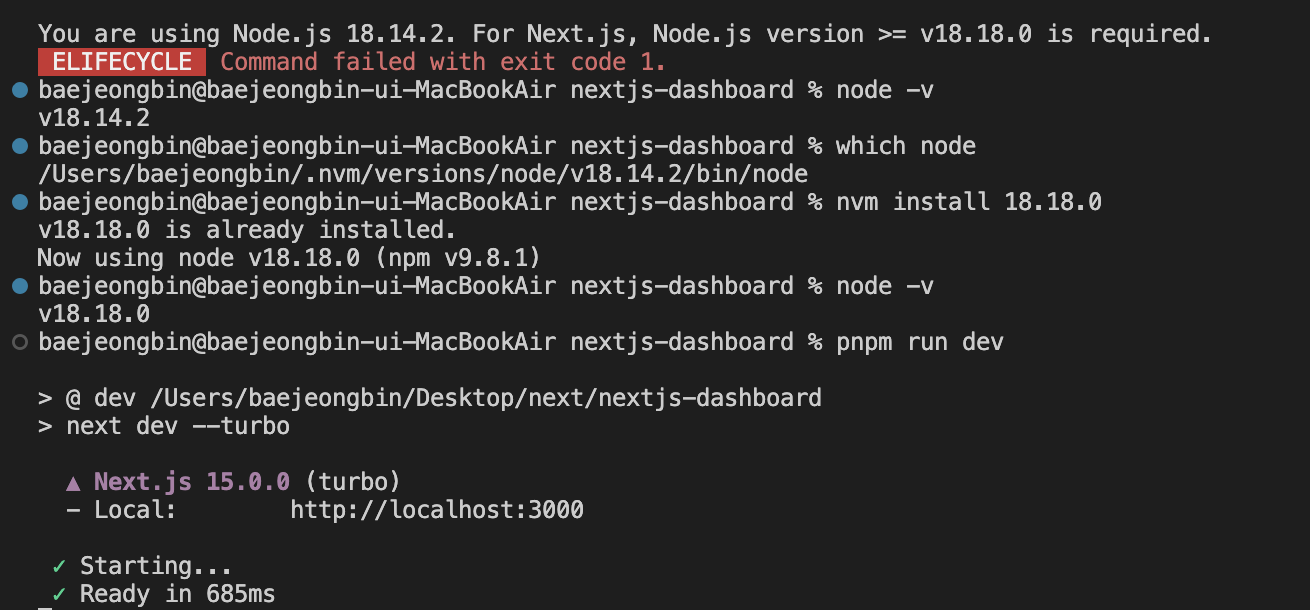
여기서 주의 할 점 !! Node.js 버전이 18.18.0 이상인지 확인

Next.js를 시작하려면 Node.js 버전이 18.18.0 이상이어야 합니다. 버전이 맞지 않으면 Next.js 프로젝트를 생성하거나 실행할 때 오류가 발생할 수 있습니다.

1. node -v 노드 버전을 확인했습니다. (가장 최신버전을 설치했음에도 버전이 변경되지 않았습니다. )
-> 18.14.2 버전임을 확인했습니다.
2. which node 를 통해 node 가 어디에 깔려있는지 확인했습니다. (가장 최신 노드를 현재 노드로 변경해주려고 확인한것 : 생략 가능 !!! )
-> 저장 위치를 살펴보니 nvm으로 설치 한것을 확인했습니다.
3. nvm으로 18.18.0 버전을 설치해주었습니다.
4. node -v 해주었을 때 성공적으로 node 버전이 변경된 것을 확인할 수 있습니다.

다음 포스트는 next.js 폴더 구조와 실행에 관한 포스트가 있겠습니다!! 오늘도 즐공 !
https://nextjs.org/docs/app/api-reference/cli/create-next-app
CLI: create-next-app | Next.js
Create Next.js apps using one command with the create-next-app CLI.
nextjs.org
https://nextjs.org/learn/dashboard-app/getting-started
Learn Next.js: Getting Started | Next.js
Create a new Next.js application using the dashboard starter example and explore the project.
nextjs.org
'Next.js' 카테고리의 다른 글
| [Next.js] Next.js 공식문서 6장 데이터베이스 설정 에러 해결 (1) | 2024.11.26 |
|---|---|
| [Next.js] Next.js 페이지 이동 구현하기 (Link, usePathName 사용 ) (0) | 2024.11.25 |
| [Next.js] Next.js 레이아웃 및 페이지 만들기 (App Router) (0) | 2024.11.22 |
| [Next.js] Next.js 글꼴 및 이미지 적용하기 (0) | 2024.11.18 |
| [Next.js] Next.js CSS 스타일링 (0) | 2024.11.15 |
